WooCommerce
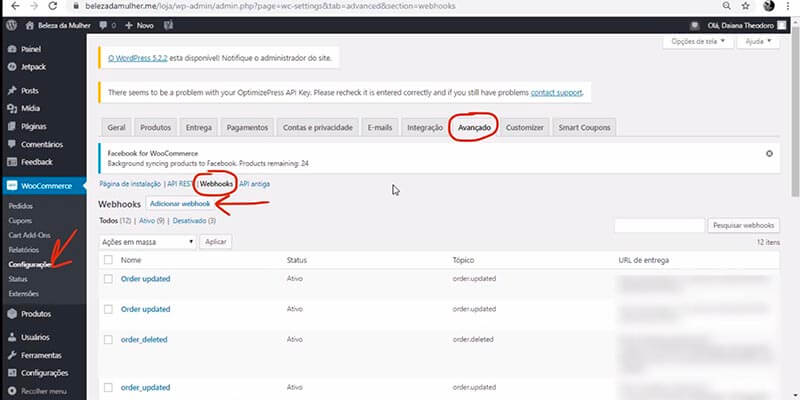
Dentro do seu Woocommerce, vá em Configurações, Avançado, Webhooks. Clique em Adicionar Webhook, conforme o print abaixo.

Webhooks no WooCommerce
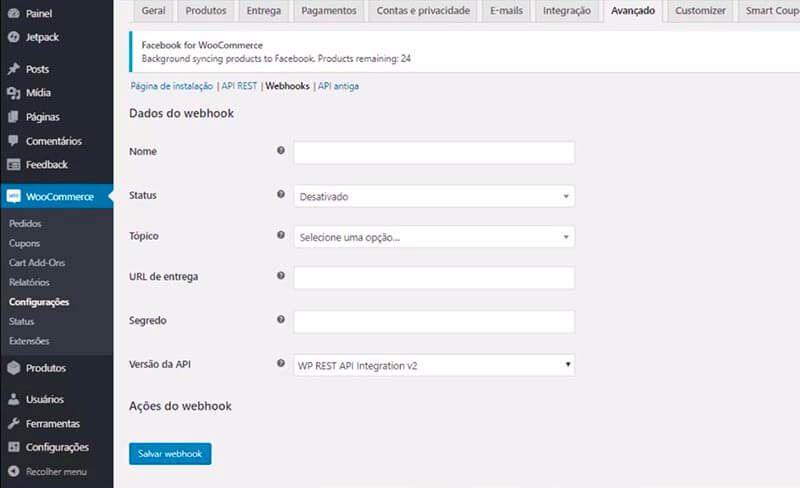
Para cada URL de integração da sua loja no Hotzapp, você vai criar um webhook no WooCommerce, conforme mostra na tela abaixo. Altere o Status para ATIVADO. Cole a URL da sua loja no Hotzapp com final order_created e escolha o tópico Pedido Criado. Para a URL final order updated selecione o tópico Pedido Atualizado.

Configurando um webhook
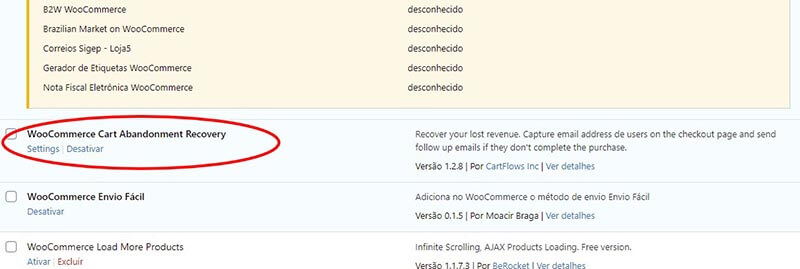
Agora vamos para o processo do Abandono de carrinho utilizando este plugin do WooCommerce. Instale o plugin e depois vá nas suas Configurações (Settings), commo mostrado a seguir.

Entrando nas configurações do plugin de abandono de carrinho
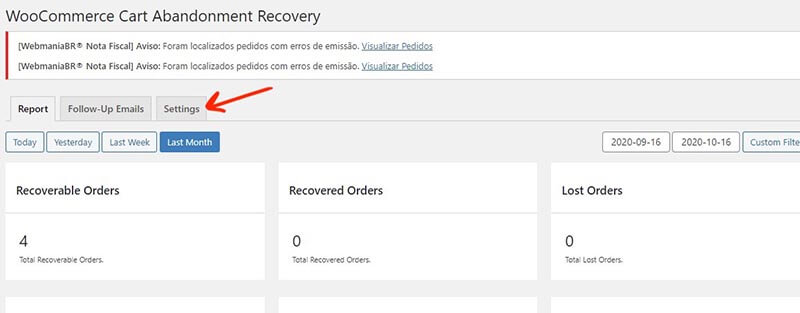
Clique na aba Settings, como mostrado abaixo.

Configurações do Plugin
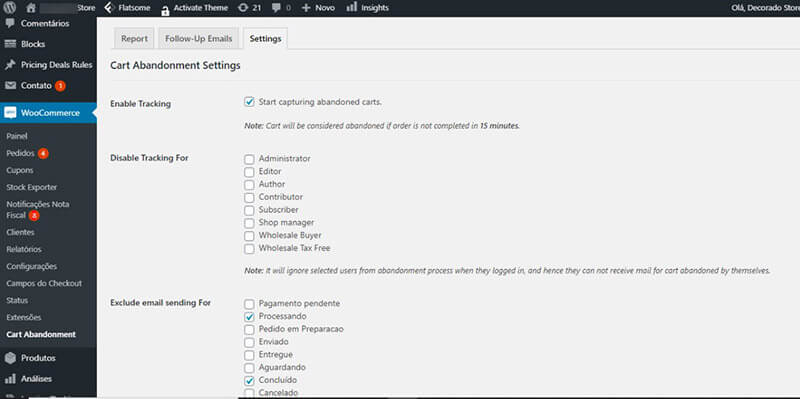
Marque as caixinhas de opções como ilustrado no print:

Opções para marcar
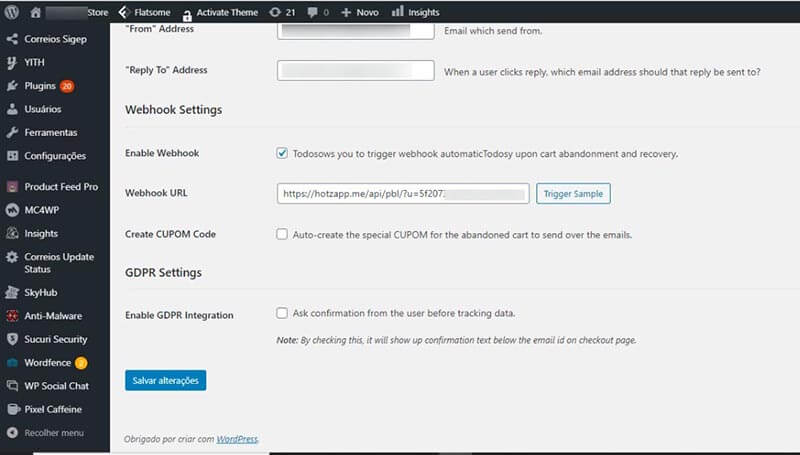
Na sequência, você vai copiar a URL de integração da sua loja no hotzapp que é do abandono de carrinho. Cole a URL no campo Webhook URL, como mostrado abaixo. logo em seguida, clique em "Salvar Alterações".

Colocando a URL de abandono